Obsidian博客使用问题
|
预计 4 min read
思考
成功案例
1、 确保安装依赖 unist-util-visit
1npm install unist-util-visit2.、编写对应的脚本,在构建前处理所有的 Markdown 文件:
1import { visit } from 'unist-util-visit';2
3export default function removeObsidianLinks() {4 return (tree) => {5 visit(tree, 'text', (node) => {6 node.value = node.value.replace(/\[\[.*?\]\]/g, '');7 });8 };9}3、更新 Astro 配置,在 astro.config.msj 中正确导入文件
1import { defineConfig } from 'astro/config';2import removeObsidianLinks from './remark-remove-obsidian-links.js'; //正确输入路径3
4export default defineConfig({5 markdown: {6 remarkPlugins: [removeObsidianLinks],7 },8});4、 重新运行构建命令确保一切正常
1npm run build失败案例
在 Markdown 文件使用标记反向链接
1、在Markdown 文件中,将反向链接包裹在特定的标记,例如:
1# 博客文章2
3博客内容。4
5<!-- obsidian-link-start -->6[[2024-06-21]]7<!-- obsidian-link-end -->8
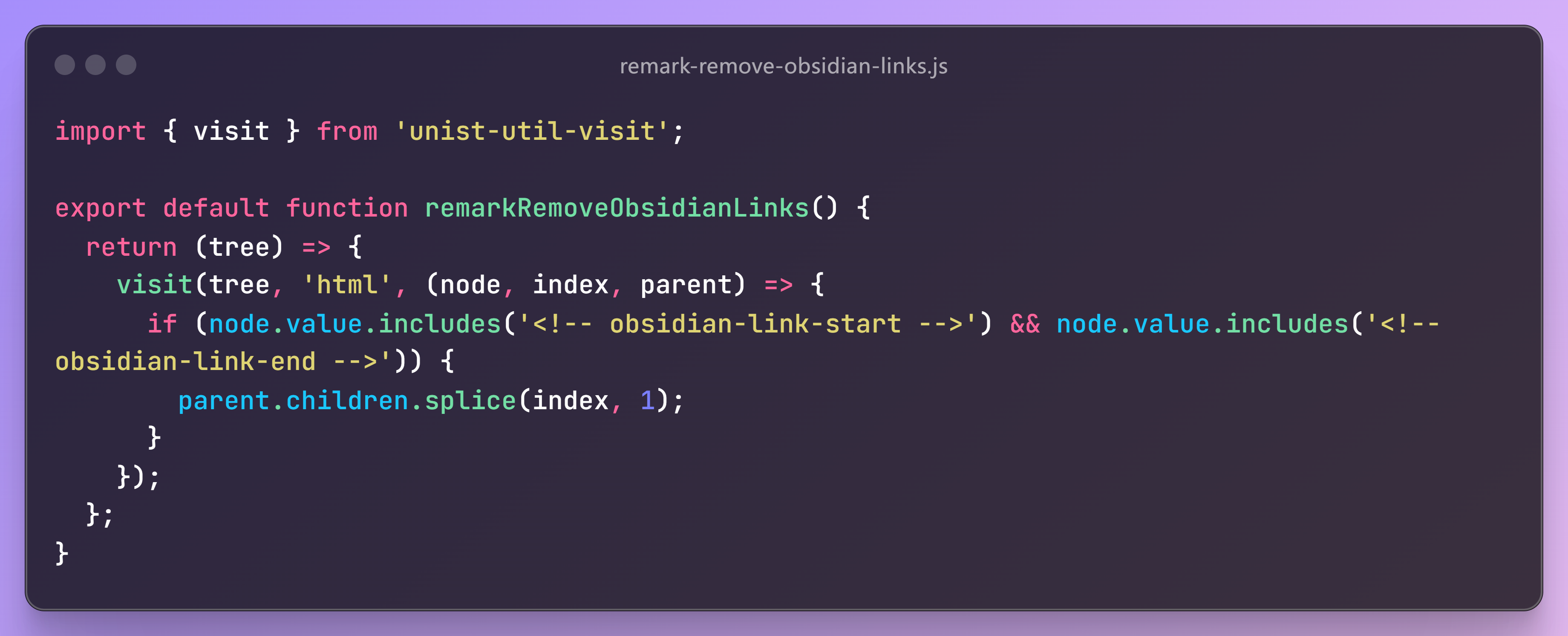
9博客内容。2、创建自定义 Remark 插件

通过 CSS 样式来隐藏 Obsidian 的反向链接
1、修改 Markdown 文件:在 Markdown 文件中为 Obsidian 的反向链接添加特定的类名:
1<span class="obsidian-link">[[2024-06-21]]</span>2、添加 CSS 样式:在 CSS 文件中添加样式规则来隐藏这些链接:
1.obsidian-link {2 display: none;3}总结
通过这次尝试,使用了不同方法进行测试。中间会有很多中情况,比如:依赖安装不上;代理使用不了;构建直接报错等等内容。 但是为了更好的构建整个 Obsidian 博客内容,我认为这次编写插件是非常值得的,也同时让我学习到更多不同的内容。
OK,最后放一张我的构建 Obsidian 的关系图谱吧,哈哈哈哈哈。